
在 JavaScript 中,主要有兩種方式來處理 module: CommonJS 以及 ES Module
1. CommonJS
1.1 使用 CommonJS
根據 Node.js 的文件,以下方法會將檔案視為 CommonJS module:
- extension name (副檔名) 為
.cjs package.json的type屬性為commonjs- 沒有
package.json或是package.json沒有設置type
1.2 模組化一個變數
// car.js
// export module
const brand = 'skoda'
module.exports = brand// use module
const brand = require('./car.js')
console.log(brand)
// skoda1.3 模組化多個變數
// car.js
// export module
const brand = 'skoda'
const maxHorsePower = 180
const getHorsePower = (torque, engineRpm) => {
return torque * engineRpm
}
module.exports = {
brand,
maxHorsePower,
getHorsePower
}
// 以上也可以寫成
exports.brand = 'skoda'
exports.maxHorsePower = 180
exports.getHorsePower = (torque, engineRpm) => {
return torque * engineRpm
}// index.js
// use module
const car = require('./car.js')
console.log(car)
/*
{
brand: 'skoda',
maxHorsePower: 180,
getHorsePower: [Function: getHorsePower]
}
*/2. ES Module
2.1 使用 ES Module
- extension name (副檔名) 為
.mjs - 在
package.json的type設定為module
{
...
"type": "module"
}2.2 模組化一個或多個變數
可以直接用 export const 的方式來 export 一個或多個變數
// car.js
export const brand = 'skoda'
export const maxHorsePower = 180
export const getHorsePower = (torque, engineRpm) => {
return torque * engineRpm
}// index.js
import { brand, maxHorsePower, getHorsePower } from './car.js'
console.log(brand)
// skoda
console.log(maxHorsePower)
// 180
console.log(getHorsePower)
// [Function: getHorsePower]也可以直接 import 所有的變數,會變成一個 object
// index.js
import * as car from './car.js'
console.log(car)
/*
[Module: null prototype] {
brand: 'skoda',
getHorsePower: [Function: getHorsePower],
maxHorsePower: 180
}
*/
console.log(car.brand)
// skoda2.3 export default
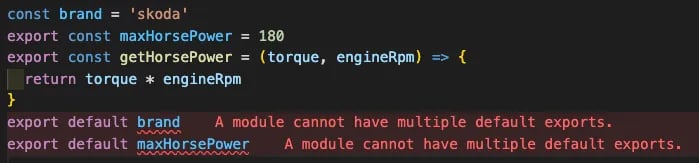
export default 可以指定預設要 export 的變數,但一個檔案只能 export default 一個變數,否則會噴錯:
錯誤用法:

// car.js
const brand = 'skoda'
export const maxHorsePower = 180
export const getHorsePower = (torque, engineRpm) => {
return torque * engineRpm
}
export default brandimport 後面沒有被包在 {} 裡的變數,就會是 export default 的變數:
// index.js
import brand, { maxHorsePower, getHorsePower } from './car.js'
console.log(brand)
// skoda
console.log(maxHorsePower)
// 180
console.log(getHorsePower)
// [Function: getHorsePower]2.4 在 Node.js 使用 ES Module
// 在 path 前加上 node:,後面則放要 import 的 Node.js module,不過 node: 也可以省略
import { readFile } from 'node:fs'
import path from 'path'3. 參考資料
Understanding CommonJS vs. ES Modules in JavaScript
Modules: CommonJS modules | Node.js v21.7.3 Documentation
兩種主流的模組化,ES Modules與CommonJS
什麼?!我們竟然有 3 個標準? - 你有聽過 CommonJS 嗎?(Day9)

