在上一篇文章 網站原理(一):什麼是URL?什麼是網域?兩者有什麼差別?提到了:網域是為了方便使用者記憶只由數字組成的IP位置而誕生的,那我們要怎麼知道網域對應到哪個IP位置呢?這時候就需要DNS伺服器啦!下面就來說明DNS的功用和原理。
1. DNS伺服器的功能
為了讓瀏覽器知道使用者輸入的網址對應到的是哪個IP位置,需要一台DNS伺服器來存放網域和IP位置,當使用者在瀏覽器輸入網址時,瀏覽器就會先到DNS伺服器詢問(request):請問一下這個網域對應到的IP位置是甚麼?這台DNS伺服器就會response這個網域的IP位置給瀏覽器,瀏覽器才會知道他必須要去哪個IP位置請求網站的存取權。

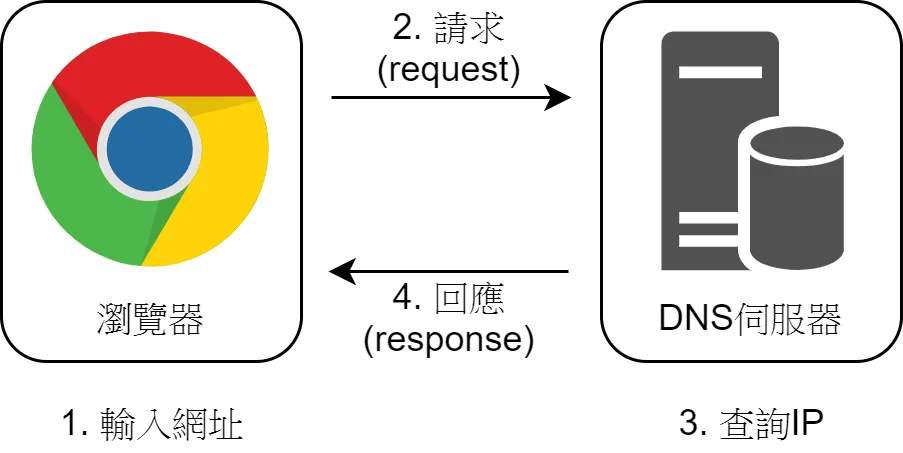
瀏覽器與DNS伺服器溝通示意圖
那我們重新整理一下瀏覽器和DNS溝通的過程:
Step 1:使用者在瀏覽器輸入網址
Step 2:瀏覽器發出request給DNS伺服器,請求該網域對應到的IP位置
Step 3:DNS收到request,查詢資料庫該網域對應到的IP為何
Step 4:DNS發出response給瀏覽器,告訴瀏覽器這個網域對應到的IP位置
2. DNS伺服器的查詢順序
還記得我們的網域結構嗎?這次我以台灣google為例:
要知道,全世界有超過4億個網域,所以當瀏覽器向DNS請求IP位置時,不可能只問一台就得到答案了,因為如果全世界只有一台DNS伺服器在管理所有的網域,不僅效能要超好,而且對所有人而言風險也很大,只要這台DNS伺服器掛了,大家就不用上網了。
那麼瀏覽器究竟要透過幾台DNS才查的到我們想連上網站的IP位置呢?
原則:從最後面的網域開始查,因為越後面的網域範圍越大,舉例來說:在.tw底下的網域會比.com.tw的網域還要多。
我們來看看示意圖:
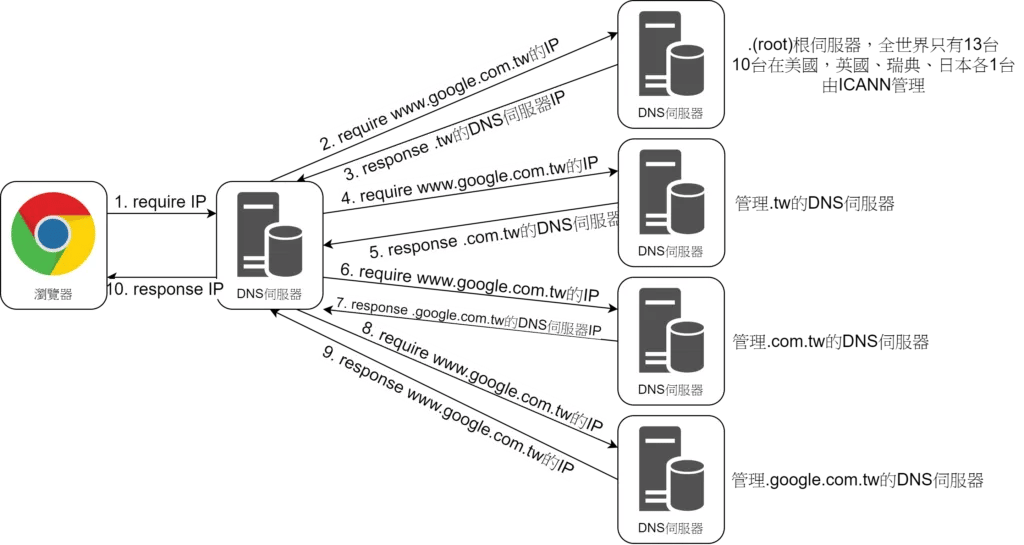
瀏覽器查詢IP的過程
假設我們今天透過瀏覽器第一次連到台灣google的網站,那麼流程如下:
Step 1:瀏覽器向DNS伺服器require www.google.com.tw的IP位置
Step 2:DNS伺服器先查詢自己的快取記憶體,看之前有沒有記錄過這個網域的IP位置,因為是第一次連,所以沒有記錄過,於是向根伺服器require www.google.com.tw的IP
Step 3:根伺服器表示:www.google.com.tw不在我的管理範圍,但可以告訴你管理所有.tw網域的DNS伺服器IP,你去問他可能會有答案
(小知識:根伺服器負責管理全世界的通用頂級域,例如:.com, .net, .co等等,也負責管理國家頂級域,例如:.tw, .jp, .uk等等,全世界只有13台,其中10台在美國,瑞典、英國、日本各1台,全部都由ICANN (Internet Corporation for Assigned Names and Numbers) - 網際網路名稱與數字位址分配機構管理。)
Step 4:瀏覽器從根伺服器拿到管理.tw網域的DNS伺服器IP後,向其require www.google.com.tw的IP
Step 5:管理.tw網域的DNS伺服器表示:www.google.com.tw不在我的管理範圍,但我知道管理.com.tw網域的DNS伺服器IP位置,你去問他可能會有答案
Step 6:瀏覽器向管理.com.tw網域的DNS伺服器require www.google.com.tw的IP
Step 7:管理.com.tw網域的DNS伺服器表示:www.google.com.tw不在我的管理範圍,但我知道管理.google.com.tw網域的DNS伺服器IP位置,你去問他可能會有答案
Step 8:瀏覽器向管理.google.com.tw網域的DNS伺服器require www.google.com.tw的IP
Step 9:管理.google.com.tw的DNS伺服器表示:Bingo!你找對伺服器了。www.google.com.tw確實在我管理的範圍下,我告訴你他的IP位置,你回去告訴你的瀏覽器
Step 10:DNS伺服器取得www.google.com.tw的IP位置,並且將這筆資料存在快取記憶體中,這麼一來下次再造訪www.google.com.tw時就不用再問一大堆DNS伺服器了
這就是瀏覽器查詢網域的整個流程啦~希望大家今天對DNS有比較了解一點,有任何問題都歡迎在下面留言!