今天要來說說一個網站究竟是如何誕生的呢?一般來說,在製作一個網站的時候,我們會將主要工作切分為3個職位:UI/UX設計師、前端工程師、後端工程師
延伸閱讀: 網站原理 (1):什麼是URL?什麼是網域?兩者有什麼差別? 網站原理 (2):什麼是DNS伺服器?它的功能是甚麼?
1. UI/UX設計師
UI(User Interface)設計師,顧名思義負責整個使用者介面的設計,也就是從電腦版網頁的設計,到行動裝置(包含平板、手機等)的介面設計。UI設計師其實有點類似建築師的概念,決定這棟房子要做成什麼樣的造型,有什麼樣的設計理念等等,但要如何將這棟建築物建造出來,則仰賴建築工人的技術,也就是等等會提到的前端工程師。
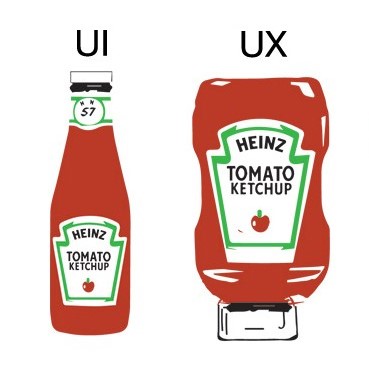
那麼UX(User Experience)設計師又是甚麼呢?UX設計師負責設計出較符合使用者體驗的介面設計。以下圖為例:
左邊的番茄醬瓶是由UI設計的,右邊則是由UX設計師設計的,一般人可能會覺得左邊的比較美一點,但右邊則是比較符合使用者體驗,因為當番茄醬快要沒有的時候,使用左邊的設計,使用者需要使盡吃奶的力氣把番茄醬瓶由下往上用力擠壓才能擠出最後一滴番茄醬,但右邊的設計則不費吹灰之力就可以把剩下的番茄醬給擠出。
更多UI/UX設計師的說明,請參考什麼是UI設計師?UI設計師的面試求職方法。
總結來說呢,UI/UX設計師就是負責將網站的介面、排版用軟體設計出來,再將設計圖交給工程師,請他們用程式將網站給打造出來。
Table of Contents
2. 前端工程師
當UI/UX設計師將網站的設計稿完成後,會請前端工程師用程式碼打造出設計師設計的網站。也就是說前端工程師扮演的角色就像是建築工人一樣,要如何將設計師的介面設計完整的呈現,這就是屬於前端工程師的能力了。
當然前端工程師不只是要將設計師的設計稿用程式刻出來,再進階一點的前端工程師還必須考量到網站的效能,程式要怎麼打才能讓網站的載入速度快一點 ?要使用甚麼指令才能更簡潔的達成互動效果?程式碼要如何修正使用者才不會在換到不同的設備進入網站時跑版?
簡而言之呢,前端工程師的主要工作就是:
1. 將UI/UX設計師的設計完整呈現在各個裝置上(包含不同解析度的電腦、平板、各種尺寸的手機),而不跑版
2. 效能的優化 – 該如何撰寫程式碼才能讓網站的載入速度更快
想了解更多關於前端工程師的工作內容的話,可以參考前端工程師的價值在哪?。這篇文章的作者是Huli,在台灣的前端業界可說是無人不知,也寫了很多文章分享一些前端相關的經驗及技術,幫助很多想轉職前端的年輕人。
3. 後端工程師
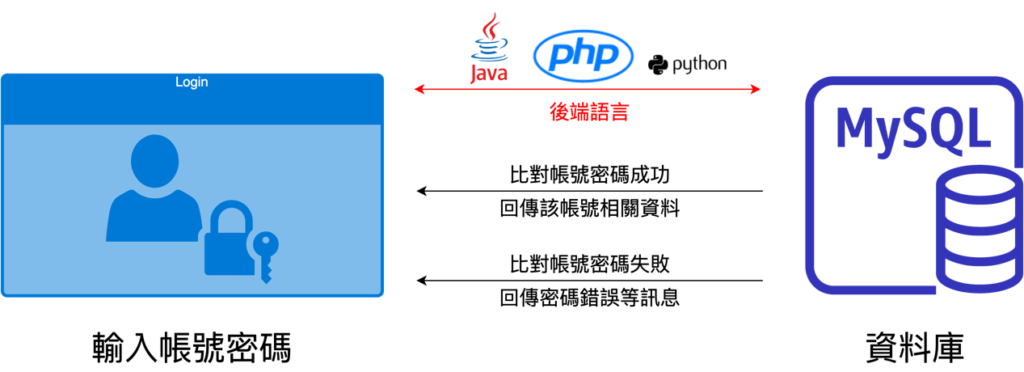
後端工程師負責的則是使用者看不到的部分,也就是資料庫與後端語言。舉例來說:當我們登入電商的網站,輸入帳號密碼時,瀏覽器會將資料透過網路到後端資料庫比對密碼是否正確,如果正確的話就顯示這個會員的訂單資料,追蹤清單等等。
以上就是網站相關最主要的三個職位啦,當然如果當網站的專案規模比較大時還會再加入專案經理,或是另外將UX設計師從UI中獨立出來(由於台灣市場較小,所以很多UI的工作內容還要包含UX),不過基本上每個網站都會有UI/UX設計師、前端工程師、後端工程師,可以說是撐起所有網站的三大台柱啦!
延伸閱讀:網站原理 (4):什麼是靜態網頁?什麼是動態網頁?兩者有什麼差別?
如果覺得我的文章有幫助的話,歡迎幫我的粉專按讚哦~謝謝你!