Table of Contents
1. HTML attributes
首先來理解 HTML attributes (特性) 指的到底是什麼東西。
<div id="root" class="hello">
<!-- id, class 為 div 的 attributes -->
<img src="https://i.imgur.com/AK2FguR.jpeg" alt="圖片">
<!-- src, alt 為 img 的 attributes -->
</div>簡而言之,在 HTML 標籤裡的,稱之為 attributes 。
接著來了解一下,HTML attributes 有什麼特性。
1.1 attributes 由 HTML 定義,所有出現在 HTML 標籤內的描述皆為 attributes
1.2 HTML 中的標籤有標準的 attributes ,自己也可以另外定義 attributes
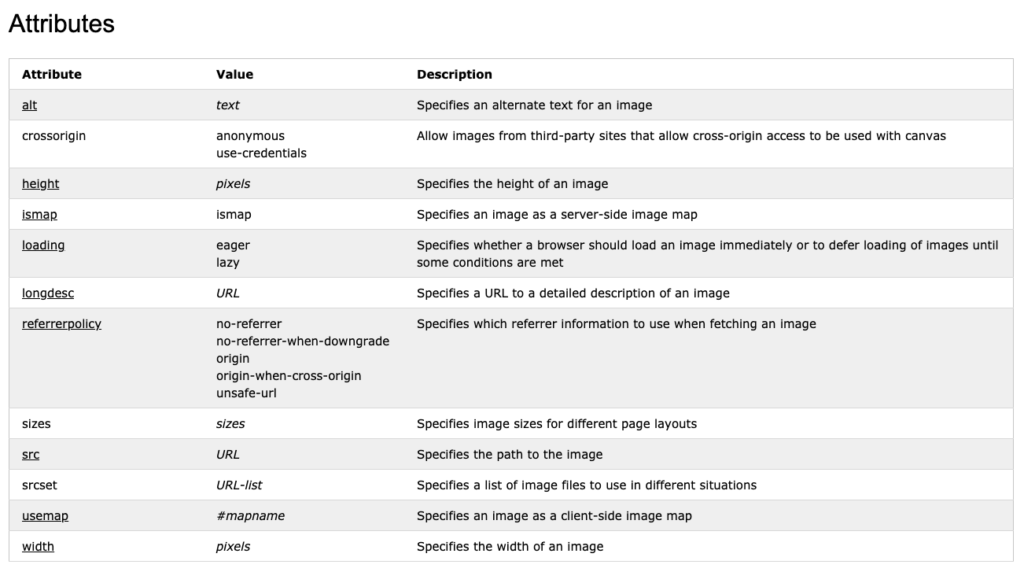
當你在 w3schools 查詢某個 HTML 標籤時,通常會顯示這個標籤有什麼標準的 attributes ,以及每個 attribute 的作用是什麼,如下圖為 <img> 的標準 attributes。

1.3 在 JavaScript 中 如何操作 HTML attributes
elem.hasAttribute(name) — 檢查是否有該 attribute。
elem.getAttribute(name) — 存取該 attribute。
elem.setAttribute(name, value) — 新增 attribute。
elem.removeAttribute(name) — 移除該 attribute。
elem.attributes —存取所有 attributes。
<div id="root" class="hello">
<img id="image" src="https://i.imgur.com/AK2FguR.jpeg" alt="圖片">
</div>
<script>
console.log(document.getElementById("root").getAttribute("class"))
// hello
console.log(document.getElementById("image").getAttribute("src"))
// https://i.imgur.com/AK2FguR.jpeg
</script>1.4 所有的 attributes type 皆為 string
<div id="root" class="hello" data-key="1">
<img id="image" src="https://i.imgur.com/AK2FguR.jpeg" alt="圖片" >
</div>
<script>
console.log(typeof document.getElementById("root").getAttribute("data-key"))
// string
console.log(typeof document.getElementById("image").getAttribute("src"))
// string
</script>2. DOM properties
在談 DOM properties 之前我們得先了解一下 DOM 是什麼。
DOM 是 document object model ,是瀏覽器解析完後會產生的一個 modal ,它提供了一個文件(樹)的結構化表示法,並定義讓程式可以存取並改變文件架構、風格和內容的方法。
簡而言之,瀏覽器會將 HTML 檔解析為 DOM tree ,方便使用 JavaScript 來選取並變更 HTML 的架構、內容等等。
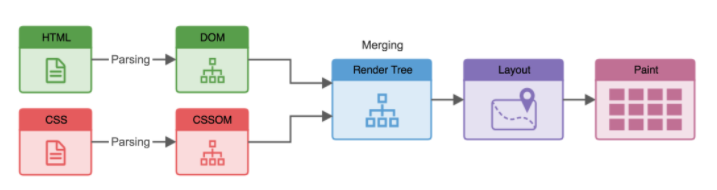
補個瀏覽器的渲染機制示意圖:

也就是說,基本上 HTML attributes 經過解析後,就會產生相對應的 DOM properties 。而 DOM 實質上其實是 JavaScript object ,因此存取 DOM properties 的方法就和存取 JavaScript 中的 object 一樣。
<div id="root" class="hello" data-key="1">
<img id="image" src="https://i.imgur.com/AK2FguR.jpeg" alt="圖片" >
</div>
<script>
console.log(document.getElementById("root").className)
// hello
// id, className 就是 div 的 DOM properties
console.log(document.getElementById("image").src)
// https://i.imgur.com/AK2FguR.jpeg
// id, src, alt 就是 img 的 DOM properties
</script>DOM properties 的特性如下 :
2.1 標準的 HTML attributes 經過瀏覽器解析後會產生相對應的 DOM properties
<div id="root" class="hello" data-key="1">
<img id="image" src="https://i.imgur.com/AK2FguR.jpeg" alt="圖片" >
</div>
<script>
console.log(document.getElementById("root").className)
// hello
console.log(document.getElementById("image").src)
// https://i.imgur.com/AK2FguR.jpeg
</script>2.2 自定義的 HTML attributes 並不會產生相對應的 DOM properties
<div id="root" class="hello" test="1">
<img id="image" src="https://i.imgur.com/AK2FguR.jpeg" alt="圖片" >
</div>
<script>
console.log(document.getElementById("root").test)
// undefined
console.log(document.getElementById("image").src)
// https://i.imgur.com/AK2FguR.jpeg
</script>2.3 DOM properties 的 type 不一定是 string
<div id="root" class="hello" test="1">
<img id="image" src="https://i.imgur.com/AK2FguR.jpeg" alt="圖片" >
<input id="input" type="text" disabled>
</div>
<script>
console.log(typeof document.getElementById("root").test)
// undefined
console.log(typeof document.getElementById("image").src)
// string
console.log(typeof document.getElementById("input").disabled)
// boolean
</script>2.4 當 attributes 或 properties 改變時,其對應的 properties 或 attributes 也會跟著改變,但有例外
<input id="input" type="text" class="test1" value="20">
<script>
const input = document.getElementById("input")
console.log(input.getAttribute("class"))
// test1
console.log(input.className)
// test1
input.className = "test2"
// 改變 property 的 value
console.log(input.getAttribute("class"))
// test2
console.log(input.className)
// test2
console.log(input.getAttribute("value"))
// 20
console.log(input.value)
// 20
input.value = 50
// 改變 property 的 value
console.log(input.getAttribute("value"))
// 20
console.log(input.value)
// 50
</script>3. 參考資料
HTML attribute與DOM property之間的區別?
特性和属性(Attributes and properties)
HTML <img> Tag
HTML Attribute Reference
文件物件模型(DOM) – Web APIs | MDN
