在寫前端的時候,插入圖片的方式有兩種:在HTML的<img>;另一種則是在CSS屬性中設定background-image,一直以來都分不太清楚甚麼時候該用哪個,今天就來好好整理一下!
Table of Contents
1. HTML的<img>
首先來看看根據W3Schoolshools的說明,<img>有哪幾個attributes吧!
1.1 src
最基本的,放置圖片的來源,可以是位於該專案的檔案路徑,也可以是URL。
檔案路徑:
<img src="./images/001.jpg">URL:
<img src="https://drscdn.500px.org/photo/1014629325/q%3D80_m%3D2000/v2?sig=f5b69dc8734bdc58d3991aba0ec87f95443ec7109b57b05b413e74525572dfcf">1.2 alt
替代文字,當圖片來源損壞無法顯示時, 網頁會顯示該替代文字,使用替代文字也可以增加SEO的排名。
<img src="./images/001.jpg" alt="blue highway">1.3 height、width
可以直接在<img>中新增height和width,這邊要注意的是,給定height和width,圖片會以變形的方式稱滿或縮小至你給定的寬度和高度。
單位只能pixels,可以只輸入數字,輸入數字加上其他非pixels的單位的話,會自動擷取數字部分轉換為pixels。
<img src="./images/001.jpg" alt="blue highway" height="300" width="450">1.4 usemap
這屬於比較進階且少用的用法,可以把圖片利用座標切割成幾個區塊,每個區塊可以建立超連結,詳細用法可以參考W3Schools的文件。
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>以上幾個就是平常在使用<img>時比較常會用到的attributes。
2. CSS的background屬性
2.1 為甚麼要先了解background屬性?
background-image其實是background裡的其中一個屬性,而background的其他屬性會影響到background-image的表現方式,所以我們就先來看看background裡有甚麼屬性吧!
2.2 background-attachment
background-attachment是背景圖的固定樣式,根據不同的固定樣式,在使用者捲動卷軸時也會呈現不一樣的視覺效果。
background-attachment有3個設定值:
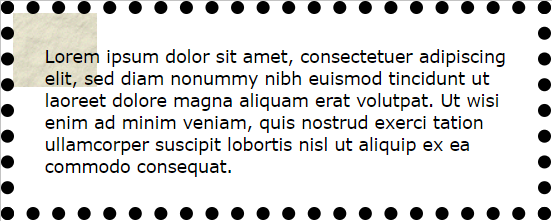
2.2.1 scroll
scroll是預設的,當你設定背景圖的區塊也有卷軸時,在捲動該區塊卷軸時,背景圖會固定位置不變,但當捲動整個網頁的卷軸時,該區塊的背景圖繪跟著網頁卷軸滾動。
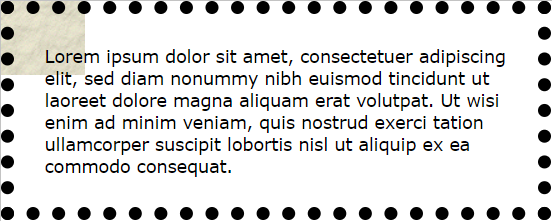
2.2.2 fixed
使用fixed的話,不管你在捲動設定背景圖區塊內的卷軸,或是整個網頁的卷軸,背景圖都會固定位置不變。
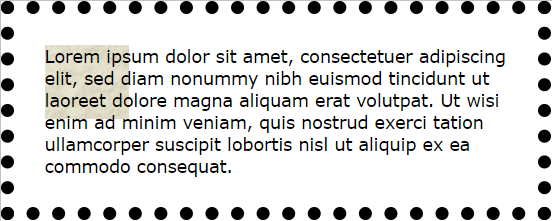
2.2.3 local
使用local則是和fixed完全相反,不管捲動哪個卷軸,背景圖都會跟著卷軸移動。
建議可以搭配這篇文章動手操作試看看比較容易理解。
2.3 background-blend-mode
這部分為圖層混和模式,和photoshop裡的原理應該是一樣的,有點像是套濾鏡的感覺,大家可以試看看各種不同的屬性。
2.4 background-clip
這個和CSS的盒模型有關,這個樣式決定了背景圖片(或顏色)延伸的範圍。
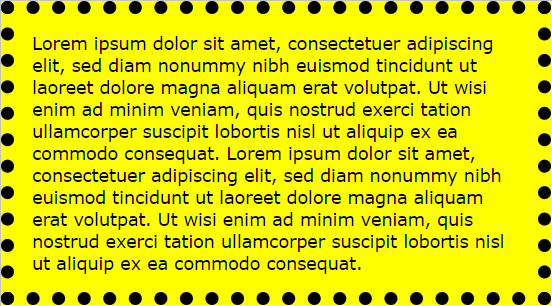
2.4.1 border-box
背景顏色的範圍為content+padding+border

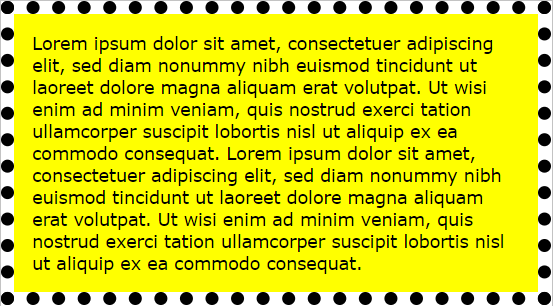
2.4.2 padding-box
背景顏色的範圍為content+padding

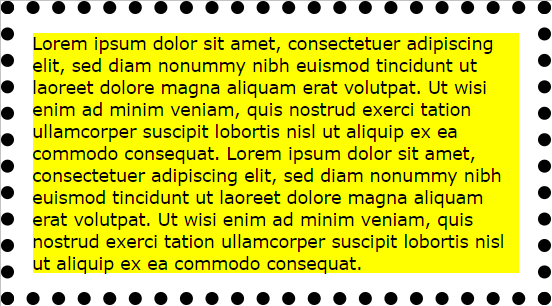
2.4.3 content-box
背景顏色的範圍僅有content

可以直接到W3Schools試看看比較清楚~
2.5 background-color
當背景沒有設定圖片時,則會以background-color為樣式,預設為透明,可以自行輸入rgb值設定顏色
2.6 background-image
用來設定背景圖片,後面通常接url(”),(”)裡放圖片路徑或是網址。
.css_test{
background-image: url('./images/001.jpg');
}2.7 background-origin
這個屬性決定了背景圖片的起始位置。
2.7.1 border-box
背景圖片的起始位置為左上角並且包含border+padding+content

2.7.2 padding-box
背景圖片的起始位置為左上角並且包含padding+content

2.7.3 content-box
背景圖片的起始位置為左上角並且只包含content

2.8 background-position
可以用來設定背景圖片的位置,有以下幾種設定方式
- left top
- left center
- left bottom
- right top
- right center
- right bottom
- center top
- center center
- center bottom
- x% y%
- xpos ypos
2.9 background-repeat
用來設定背景圖片是否要重複,有以下幾種參數。
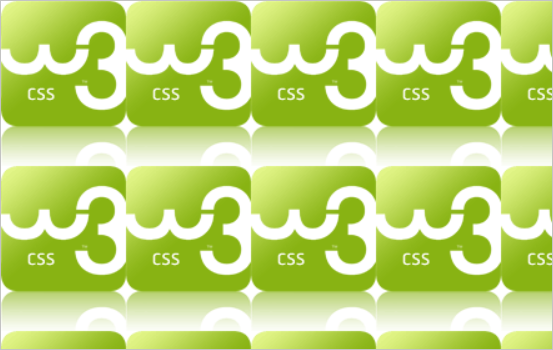
2.9.1 repeat
預設樣式,會直接在x軸和y軸重複背景圖片。

2.9.2 repeat-x
只在x軸重複背景圖片。

2.9.3 repeat-y
只在y軸重複背景圖片。

2.9.4 no-repeat
不重複背景圖片。

2.9.5 space
在背景圖片尺寸不變的情況下,自動調整重複的背景圖片之間的間距。

2.9.6 round
調整背景圖片的尺寸,讓重複的背景圖片可以剛好塞滿設定背景的區塊。

2.10 background-size
用來設定背景圖片的尺寸。
2.10.1 auto
預設樣式,不改變原圖尺寸。
div {
background-image:url('w3css.gif');
background-repeat:no-repeat;
background-size:auto;
}
2.10.2 length
直接給定圖片的width和height,如果只輸入一個值,則width和height相同。ex:
div {
background-image:url('w3css.gif');
background-repeat:no-repeat;
background-size:100px 100px;
}
2.10.3 percentage
選擇背景圖片在區塊中要顯示的比例,ex:
div {
background-image:url('w3css.gif');
background-repeat:no-repeat;
background-size:50%;
}代表背景圖片的寬度為設定區塊的50%,如果height的值沒有給,則預設為auto。

2.10.4 cover
在不改變圖片比例的情況下,用背景圖片把區塊塞滿後裁切。
div {
background-image:url('w3css.gif');
background-repeat:no-repeat;
background-size:cover;
}
2.10.5 contain
在不改變圖片比例的情況下,完整呈現圖片(所以如果repeat的值為no-repeat,區塊內可能有地方沒有背景圖片)。
div {
background-image:url('w3css.gif');
background-repeat:no-repeat;
background-size:contain;
}
以上就是CSS中background的所有屬性了,可以發現有些屬性預設的樣式會影響接下來在設定background-image時的外觀,接下來就來說說要怎麼用background的方式來新增圖片吧!
3. 用CSS的background-image來新增圖片
這個方法是利用CSS的background-image來設置圖片,那麼要有background的話,就一定要先有一個container才會有background,因此通常在HTML的部分會新增一個<div>,並且設定這個<div>的background-image來新增照片,以下拆解一下步驟:
Step 1
在HTML新增一個標籤(以<div>為例)
標籤的部分其實不一定是要<div>,也可以是<section>、<body>等等,不過如果你是以新增照片為目的的話,一般來說是用<div>,設定背景的話才會比較常用到<section>和<body>。這邊就先以新增<div>為例。
另外,我通常會在外面再包一個<div>,這樣比較方便用display: flex來調整位置。
<div class="container css_container">
<div class="background-image_container">
</div>
</div>Step 2
在CSS中設定<div>的高度和寬度
這邊要注意,如果你沒有在CSS設定<div>的height和width的話,圖片是不會顯示出來的,一定兩個都要設定,缺一不可(其中一個設auto也不可)。
.background-image_container{
height: 300px;
width: 450px;
}Step 3
在CSS中設定background-image
因為我們要直接新增照片,所以background-image後面接的是url(),()裡面跟HTML中<img>的src一樣,輸入檔案路徑或是網址(網址記得要用”包起來)。
.background-image_container{
height: 300px;
width: 450px;
background-image: url(./images/001.jpg);
}如果想將背景圖片調整成完全佔滿container,記得要將background-size調整為100%,這樣背景圖片就會和HTML的<img>有一樣的樣式了!
.background-image_container{
height: 300px;
width: 450px;
background-image: url(./images/001.jpg);
background-size: 100%;
}4. 兩者的使用時機
最後來整理一下兩者的使用時機
4.1 HTML的<img>
- 當圖片要有超連結,連結到外部網址時
- 當圖片要有點圖放大的功能時
- 當圖片本身屬於網站內容的一部份時
4.2 CSS的background-image
- 當圖片本身不屬於網站內容時
基本上在網站新增圖片時還是會先建議用HTML的<img>,除非是要設定一個section的背景圖片再用CSS的background-image。而且新增HTML的<img>後,可以再去CSS設定圖片樣式,像是:border-radius、box-shadow、filter、object-fit、opacity等等,彈性比較大。
本文圖片參考:W3Schools。
延伸閱讀:HTML Attributes 與 DOM Properties 的區別
如果覺得我的文章有幫助的話,歡迎幫我的粉專按讚哦~謝謝你!